08/30/18
3 Reasons Web Performance Matters
How to Make Your Site More Profitable
We’ve been talking about the new rules of web development and design lately on the OBI Creative blog. With so much business being conducted around the world online today, keeping up to speed on these issues and incorporating them smartly into your business plan is critical for success.
Today, we’re diving into the new rules of web performance and UX (short for user experience) by focusing on two things:
- Three reasons web performance matters
- ‘Mobile first’ design as the key to better engagement
Why Web Performance Matters
Marketers and brands alike are constantly pushing the boundaries of the Internet to create new experiences and ways of connecting. As we do so, we are finding a common challenge — those breakthroughs are breaking our websites. More gadgets and gizmos demand more networking and device resources to work properly.
Still, when the user experience stinks, it doesn’t matter how ‘cool’ a site is; if it’s slow or clunky on my tablet, smartphone or PC, I’m not going to use it.
1. Web Performance Affects Traffic
The first reason web performance matters is because it is about keeping people on your website.
We’ve already discussed how slow page load speeds can turn visitors away like the plague. Page load speed is one measure of web performance that visitors can quickly relate to. When people come to your website, they need to be able to engage with it in a meaningful way. They need to be able to find what they’re looking for fast.
- If you run a blog, your visitors need to be able to read your posts.
- For an eCommerce business, you want to turn browsers into buyers.
- If you run a social media site, you want users to be able to write posts, upload photos and comment on what other users share painlessly.
Whatever the purpose of your website, web performance is going to be critical in helping you achieve it. Social networking site Pinterest rebuilt its pages for an improved performance and saw a 40 percent reduction in perceived wait times. As a result, their traffic and signups increased by 15 percent. In a very real way, Pinterest drove user growth by improving the performance of its platform. Web performance has a direct relationship to web traffic and user engagement.
All of the following are technical tweaks you or your web team can implement on your site to improve page load speed and improve the overall performance of your site:
- Minify Javascript and CSS files
- Reduce image file sizes
- Leverage browser and server-side caching
Take a hard look at your web performance metrics and identify opportunities for improvement. This data will help you maximize your site’s performance. So, it’s necessary if you want to increase the number of people visiting your site and keep them on longer once they get there.
If you want to see how your site’s performance stacks up against that of your competitors, try out Google’s Speed Scorecard Tool. The results could be eye-opening, but they’re definitely worth looking at.
2. Web Performance Impacts Conversions
A second reason web performance matters is because it’s about increasing conversions.
The profitability of your website is tied directly to the number of leads, sales or signups it generates for your business. Google’s Impact Calculator tool shows you in an instant how improving your site’s performance, even incrementally, could potentially impact its revenue.
There are many things you can do to increase conversions on your website while still delivering a satisfying user experience to the people who visit your site. Some of the top items include:
- Adding Calls to Action (CTAs) to every page of your website. These can be call out buttons within page copy or call outs in the sidebar.
- Updating the Main Navigation. Make it intuitive for users to find what they’re looking for.
- Making Checkout Seamless. Automatic form fills, saving customer information for future purchases, and limiting form fields to as few in number as possible can all improve the buying experience for your visitors.
- Putting at least one CTA above the fold on every page of your site can go a long way toward improving conversions on your website.
This is just the low-hanging fruit. An experienced web developer can help you optimize every page of your website for a better user experience. This optimization, in turn, will create more conversions and profitability for your business.
3. Web Performance Affects User Experience
A third (and probably the most important) reason web performance matters is because it is about the user experience. The browsers people use to find your website and what devices they view it on all impact the way they experience your site. How your site is designed is critical to whether or not people have a satisfying or horrifying experience on your website.
The nature of your business can help determine what your user experience focus should be. What do you anticipate your customers needing, struggling with or wanting to do most often on your site? How can you improve that experience, making it faster and easier? Asking questions about how your customers will interact with your site to get the products or services you offer can help you find answers that improve the user experience. For example:
- Are there language barriers between your customers and your website? Would adding multiple language options to your site make things easier for your customers?
- Are there complex processes that could be simplified?
- Are you making each interaction your customers have with your brand on your site as personal as possible? Could adding chat, IM, prominent phone number and more help?
- Are you keeping users’ information safe? Do you tell them that on your site? Are you making that clear to them?
In short, your site should be designed around the needs and wants of your ideal audiences. Keep your customers at the center of everything you think, say and do with your website through questions and solutions that answer them will keep you well on your way to delivering an experience that is satisfying for them and profitable for you.
Why Mobile First Design Matters
As a design philosophy, mobile first is catching on in the developer community because of the potential positive impact it can have on engagement and conversions.
Mobile first design is exactly what it sounds like — designing a website for mobile screens. Back in 2010, Google CEO Eric Schmidt suggested that designers start following a mobile first philosophy in product design. This March, Google announced that it is now ranking (or prioritizing) websites that display a mobile-first design.
Would it surprise you to know that many businesses today are still getting mobile-last web designs? What happens most often is this:
- A business hires a web designer or agency to redesign their website.
- The designer creates wireframes that show what functionality each page of their new website will have and generally, what the site layout will look like.
- These wireframes are drawn for a laptop or desktop size screen.
- The business and designer hammer out all the intricacies and nuances of the design and functionality and then lock it down.
- After the design is done, a mobile and possibly tablet version of the site is quickly created.
- The site launches, and thanks to responsive web design, generally looks beautiful on whatever size screen a user is viewing it on.
The problem with this very common approach is that certain functionalities must often be stripped from the mobile version of the site if that size screen can’t accommodate said functionality. In 2010 that might not have been a problem but today, people overwhelmingly access the Internet on their smartphones.
Why in the world we choose to enter a world of boundless creativity on the smallest available screen is a matter for another blog, but nevertheless, it is the reality.
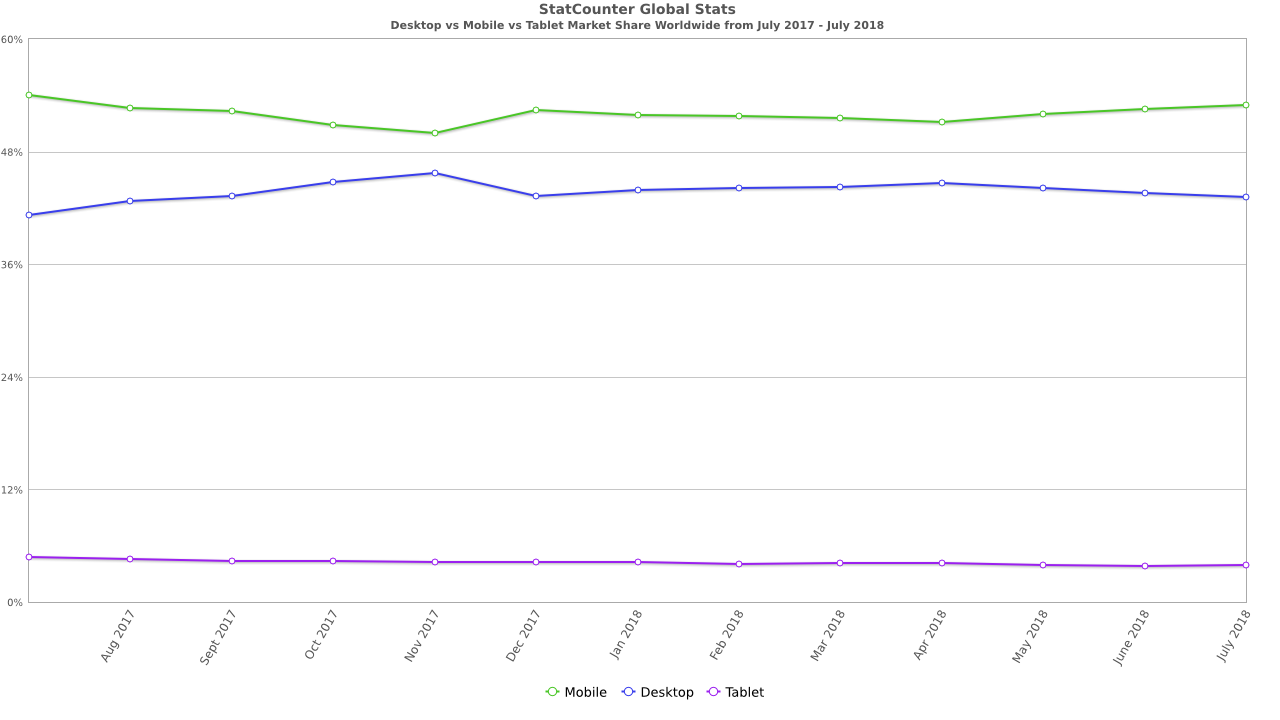
Since 2016, mobile Internet usage surpassed desktop usage. In the last 12 months, Statcounter puts worldwide market share for mobile at 52.9 percent, desktop at 43.07 percent and tablets at 3.93 percent.

Depending on the age and makeup of your audience, mobile usage could be higher, even up to 70 percent or more.
A mobile-first design flips the wireframing and content theory process on its head by designing your website content for mobile screens first. After hammering out the functionality and design details, you lock your dominant screen size (which is mobile). Then, move to tweaking that design to work with desktop screens.
The beauty of a mobile-first approach is that when you get to the stage where you are tweaking your design for a bigger screen, you are likely able to add functionality in, further enhancing the experience users have with your brand, without taking any critical components or features away from the screen they’ll use to engage with you most of the time – their tiny, little smartphones.
Are you considering a website redesign? Have you thought about mobile-first design or how to create content that connects with your ideal audiences? Let the team at OBI Creative help you create a website that’s relevant, fast, beautiful and most of all, profitable. Start a conversation with us about your needs.



